何を使っているか教えて下さい

私が利用しているものを紹介いたします
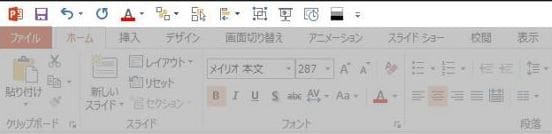
クイックアクセスツールバーとは?
ご質問にあったこの部分、
よく使う機能を登録しておけば、パワーポイントが使いやすくなりますよ。
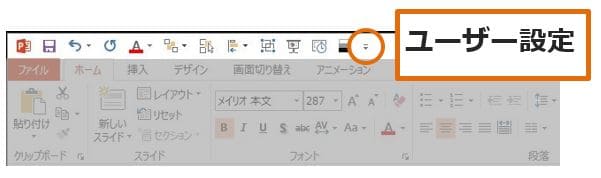
このクイックアクセスツールバーは、右側の▼からカスタマイズできます。


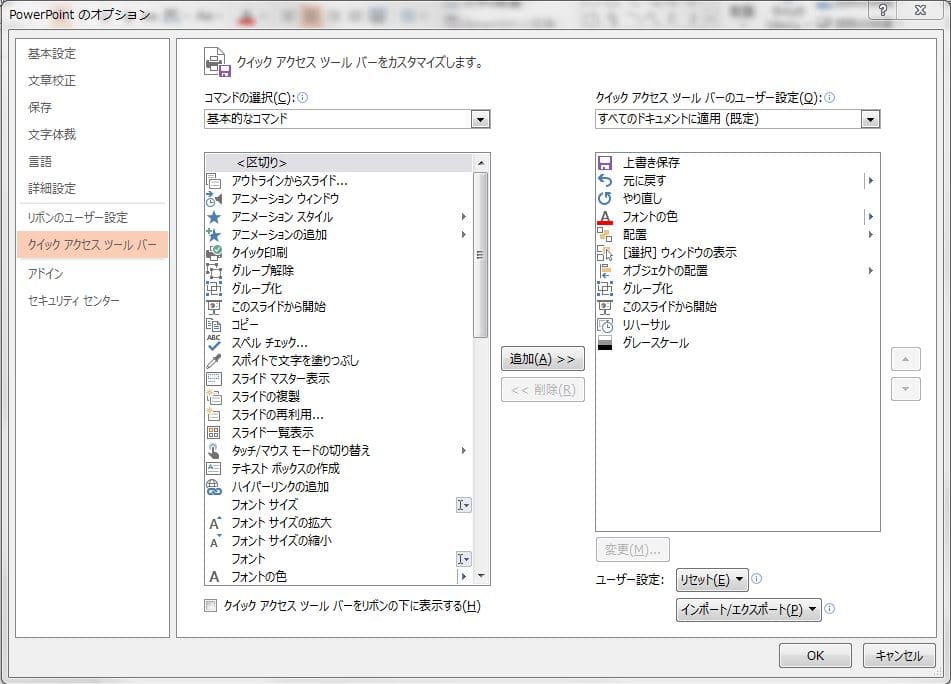
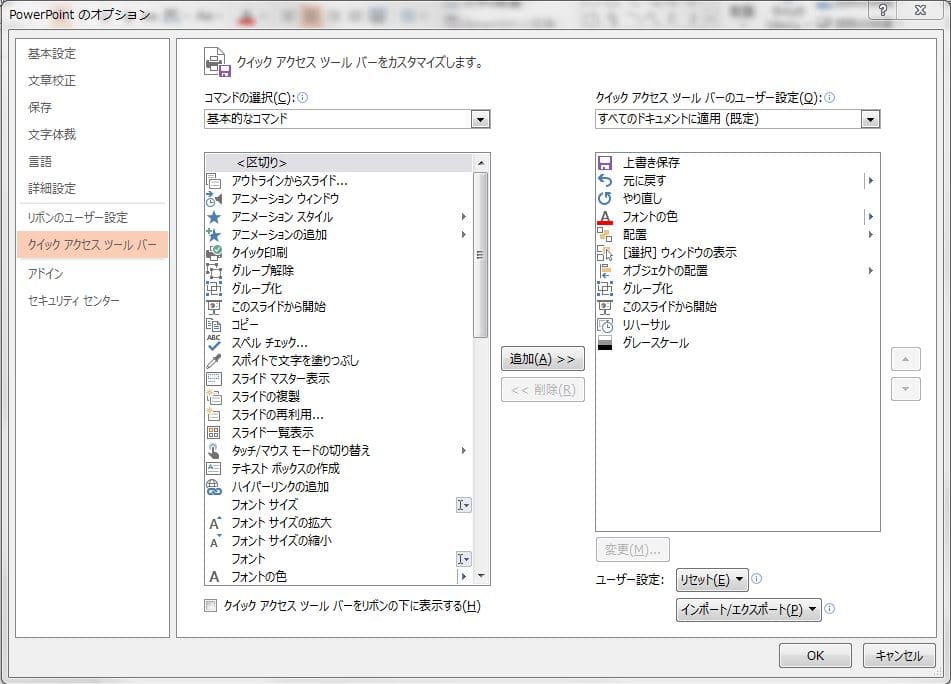
ユーザー設定の「その他のコマンド」を選ぶと
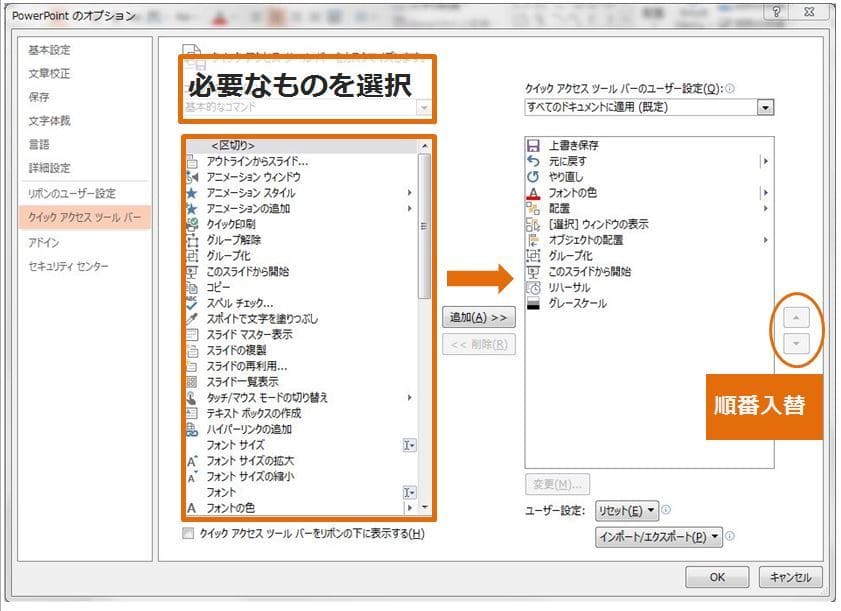
クイックアクセスツールバーのカスタマイズ画面になります。


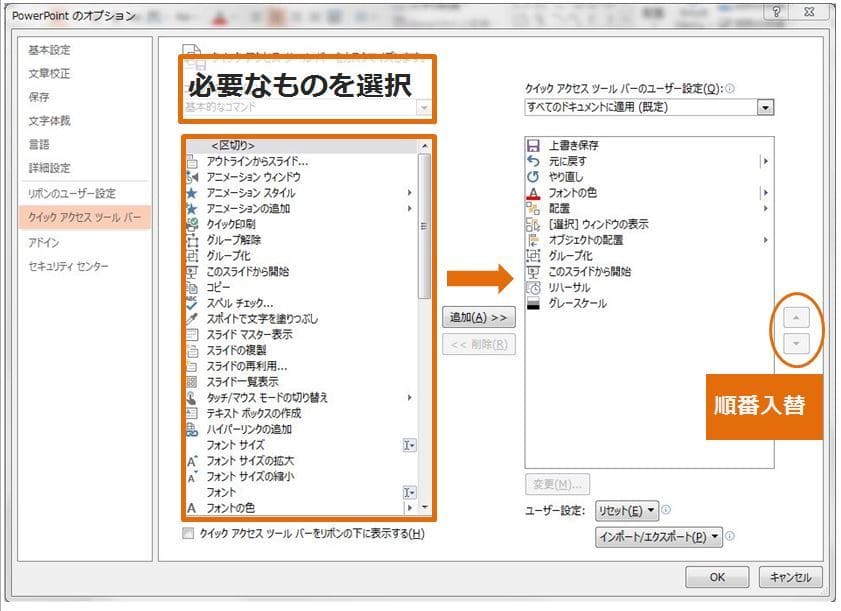
左側から必要なものを選び、右側に追加していきます。
右端の▲▼で並び替えもできます。


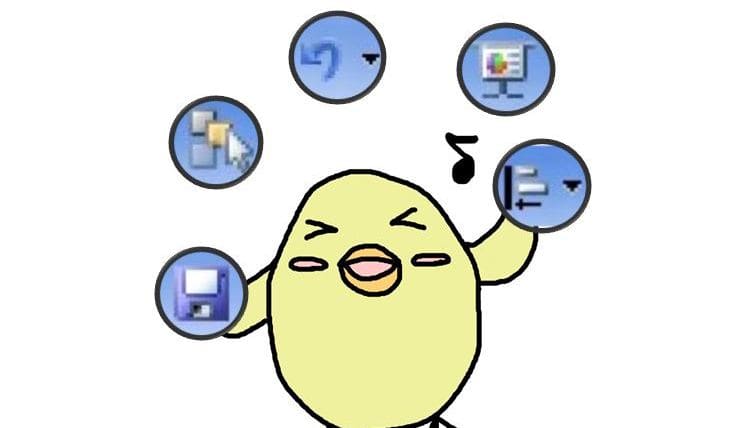
おすすめの機能と効果
ここからは、「私がクイックアクセスツールバーに登録している機能」を紹介していきます。
ぜひ、使ってみてください
基本操作系
基本的な操作系の機能の4つです。


これらは説明不要でしょう。
でも「元に戻す」は長押しで指定部分まで戻れますよ
位置調整系
図形や文字打つ所(名前確認)の位置を調整するときに役立つ4つです。


基本操作系と違い、ショートカットキーでは利用しづらいので、アクセスツールバーに登録をおすすめします。
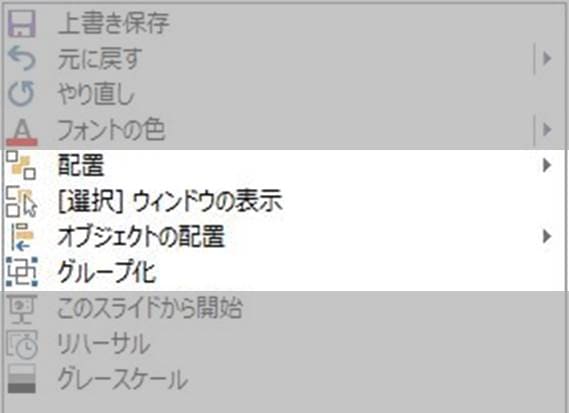
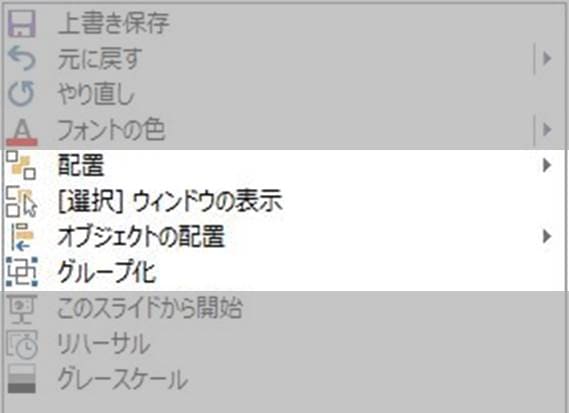
配置
選択したオブジェクト(図形やテキスト)の位置についての編集ができます。
前面や後面に移動させたり、グループ化したり、設置位置を調整したりできます。
なかでも、私がよく使う「オブジェクトの配置」と「グループ化」は個別にツールバーに登録しています。
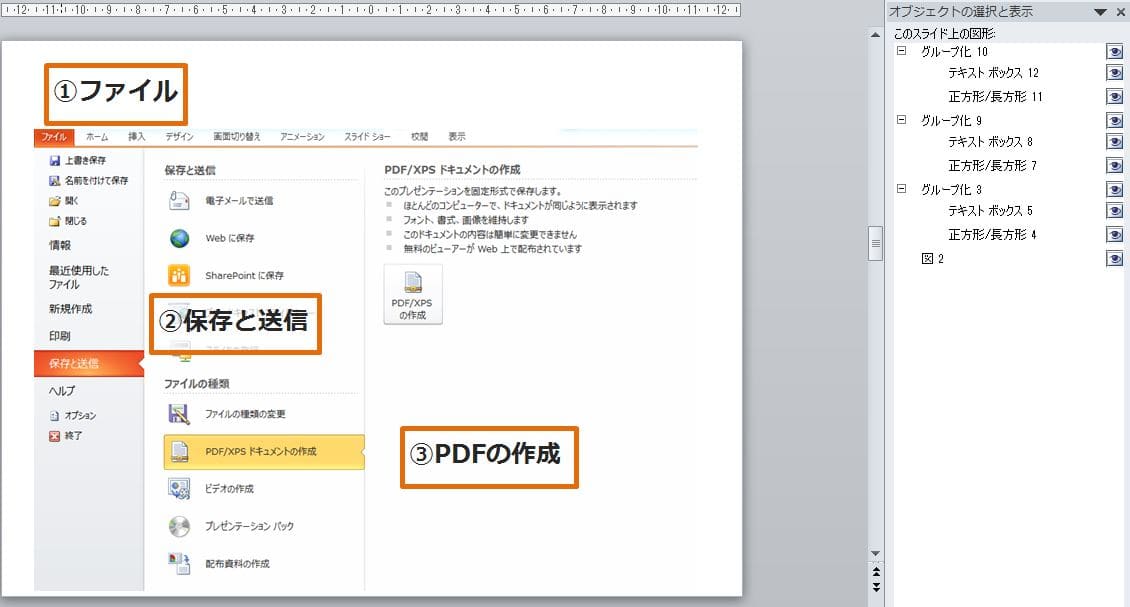
[選択]ウインドウの表示
1枚のスライドにテキストボックスや写真、図形があると選択するのも大変ですよね。
1つの図形を動かそうとすると、他のものも動いてしまったり…
このウインドウの表示を使えば、右側別枠にオブジェクトが個別に表示できます。
必要なものだけ確実に選択できますよ。


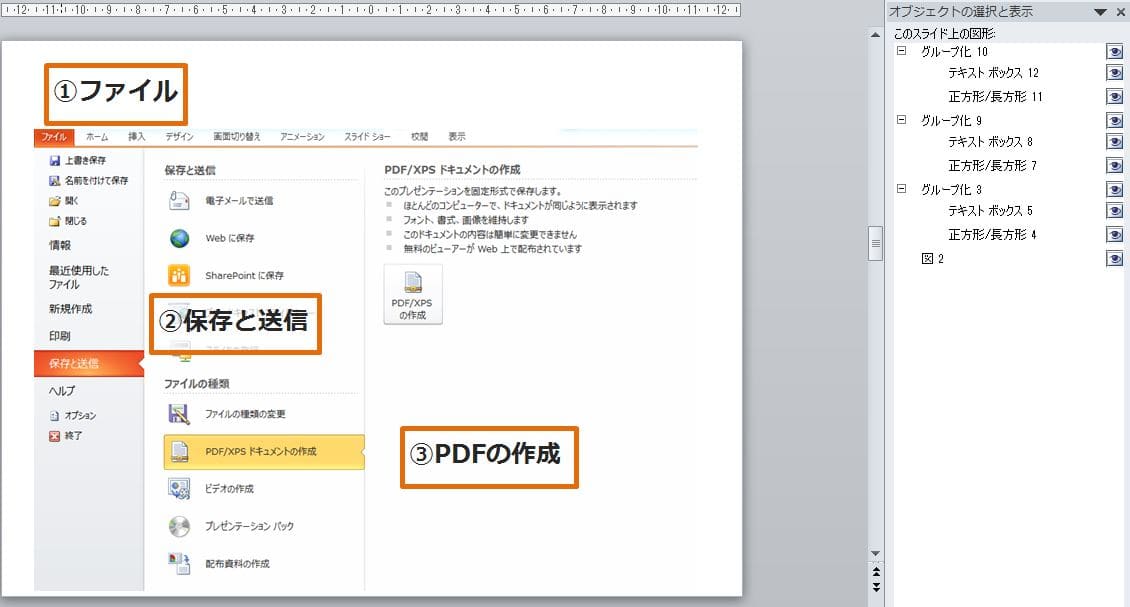
オブジェクトの配置
選択したオブジェクト(図形やテキスト)の位置を綺麗にそろえてくれます。
スライドの中央に配置したり、複数のオブジェクトを整列させたりできます。
グループ化
複数のオブジェクト(図形やテキスト)は、グループ化してまとめることが可能です。
グループ単位で移動やサイズ変更ができるようになります。
必要なオブジェクトを選択する際に、「[選択]ウインドウの表示」を利用すると、必要なものが確実に選択できます。
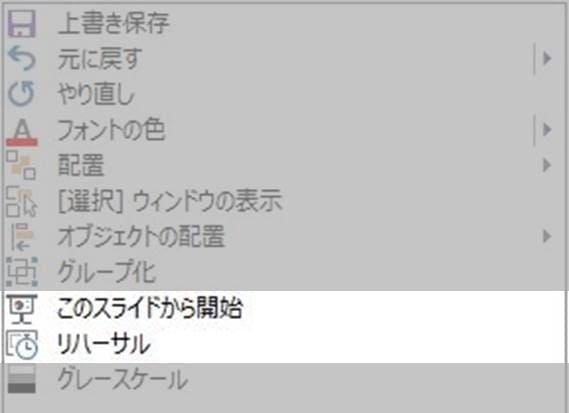
スライドショー系
スライドの確認や、発表時間の記録に役立つ2つです。


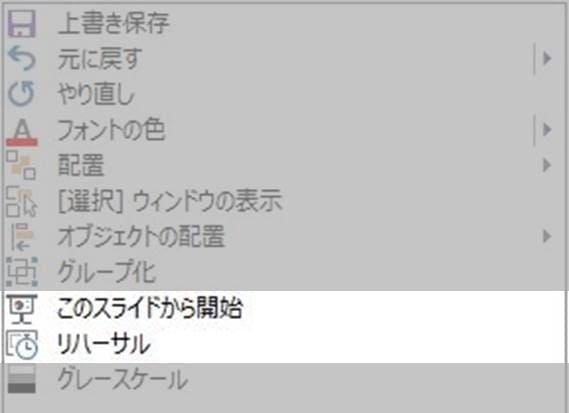
このスライドから開始
現在表示しているスライドからスライドショーが始まります。
全体のバランスを見る時などに役に立ちます。
リハーサル
各スライドの所要時間を記録してくれます。
「タイミングを記録しますか?」と聞かれますので、記録をしましょう。
「表示」の「スライド一覧」で各スライドの時間が確認できます。
どのスライドがどれだけ時間を使うのか確認できるので、練習時に役立ちます。
「リハーサル」機能では、スライド移動のタイミングを保存されます。
そのため、自動でスライドが進んでしまいます。
発表時には「□タイミングを使用」のチェックを外しておきましょう。
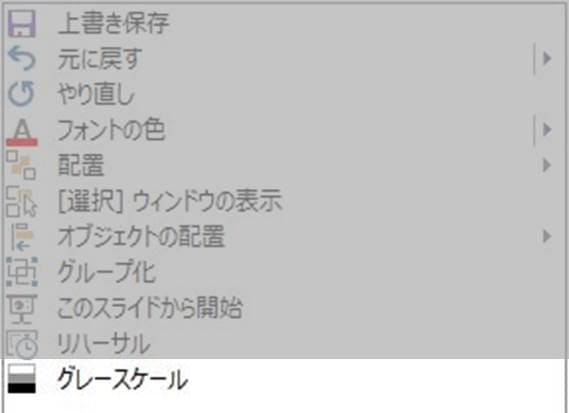
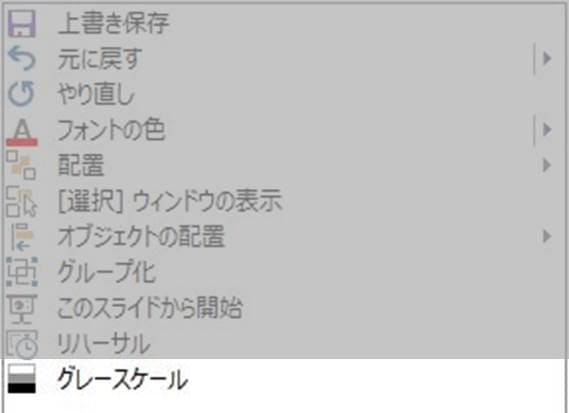
コントラストの確認
コントラストを確認するための機能です。


スライドを一覧で印刷して配布資料にするケースもあると思います。
そのグラフ、白黒印刷で見えますか?
1度、確認してみましょう。


結論:よく使うものを登録しておこう
今回は、メールでいただいたご質問に回答させて頂きました。
紹介した中でも、個人的には位置調整系はおすすめです。
(この位置調整系の機能は別記事にて詳しく紹介したいと思います)
自分がよく使うものを登録しておくと便利です。